//HEADER DESKTOP function header_desktop() { $template = 13844; echo '<div class="container">'.do_shortcode( '[wpex_template id="' . $template…
Create, Clone or Change WPBakery Composer Templates with a WordPress Child-Theme
With a WordPress Child theme, you can easily change core behavior and override certain files from plugins or the main theme. In this tiny tutorial, I show you how to change a WPBakery element with the child theme.
Create a new WPBakery content element
Adding a component consists of two steps: 1. Adding the form to the WPBakery editor (also called mapping) and 2. adding the shortcode renderer for the frontend. In most themes, this is distributed across two files. One for the form definition and one for the frontend shortcode rendering.
- Mapping:
There is afunction called vc_map() that can be used to map the field for the settings form for the WPBakery Editor. YOu can out this code in your functionsphp or in a plugin.
Copy the original template file
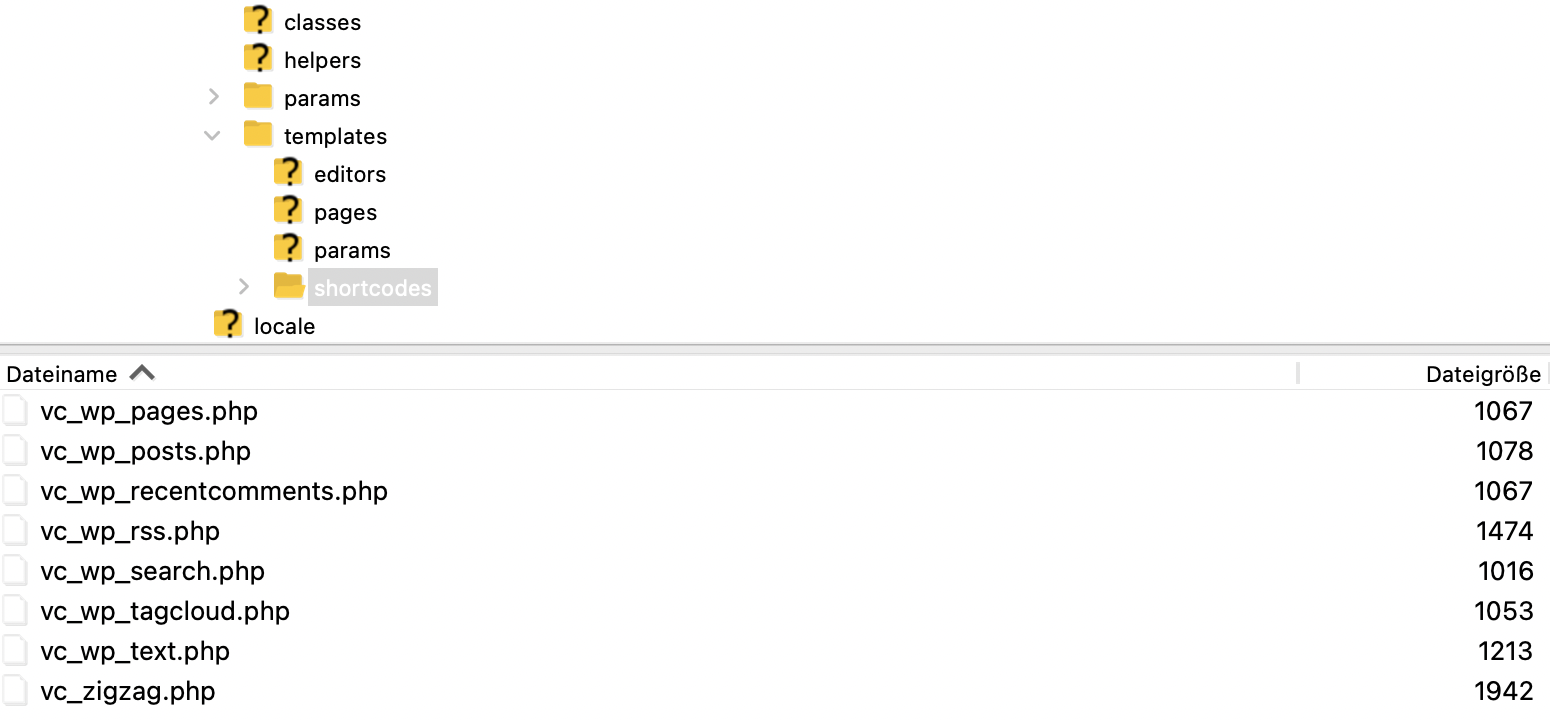
Head over to this folder and find the element you want to change: „/wp-content/plugins/js_composer/include/templates/shortcodes„
Create a folder in your child theme
To override the template file you need to create a folder in your child theme directory and put the modified version of the template file in there: „/wp-content/themes/child-theme/vc_templates“ or „/wp-content/themes/child-theme/vcex_templates“ (if using the total theme).
Bonus tip: Here you find all the according JS files
This is the folder where all JS files i.e. for the accordion element reside: „/wp-content/plugins/js_composer/assets/lib/vc_accordion„. unfortunately I guess you cannot override these with a child theme. But I am not sure.
Bonus tip 2: Total Theme user
If you are using the wonderful total theme you find the additional templates in this folder: „/wp-content/plugins/total-theme-core/inc/vcex/templates“ and copy them to: „/wp-content/themes/child-theme/vcex_templates“ (if using the total theme).