T-Mobile Netz 0151 0160 0170 0171 0175 - 13Vodafone Netz 01520 01522 0162 0172 0172…
Complex Query with a function in the Post Cards Element in the Total Theme
WordPress: Build me a custom query for php to query posts of the post type „portfolio“ and query by the meta tag „event-date-start“ which is in a date format. I want to query only posts where today is smaller than the value in the meta field „event-date-start“.
Certainly! To achieve this in WordPress, you can use the WP_Query class to create a custom query. Here’s an example of how you can build a query to retrieve posts of the post type „portfolio“ where today is smaller than the value in the meta field „event-date-start“:
<?php
// Define the arguments for the custom query
$args = array(
'post_type' => 'portfolio', // Replace 'portfolio' with your actual post type
'posts_per_page' => -1, // Set to -1 to retrieve all posts, you can adjust this as needed
'meta_query' => array(
array(
'key' => 'event-date-start', // Replace with your actual meta key
'value' => date('Y-m-d'), // Today's date in the format 'YYYY-MM-DD'
'compare' => '>', // Greater than comparison
'type' => 'DATE', // Specify the type of the 'value' field
),
),
);
// Create a new WP_Query instance
$custom_query = new WP_Query($args);
// Check if there are posts that match the query
if ($custom_query->have_posts()) :
while ($custom_query->have_posts()) : $custom_query->the_post();
// Output your post content here
the_title();
// ... other post content ...
endwhile;
// Restore original post data
wp_reset_postdata();
else :
// No posts found
echo 'No posts found';
endif;
?>For a complex query like this you could also add a function to your child theme (or via a code snippets plugin) with your query arguments using the same format as WP_Query and use the ‘Callaback’ query type instead: https://a.cl.ly/xQuN7PwN – as it’s easier to visualize. So your function may look like this:

- What you’ll want to do is give the column that works as your sidebar a classname such as “tallenl-sidebar” then we can target it with CSS. Example:
.tallenl-sidebar { position: sticky; top: calc(var(–wpex-site-header-height, 100px) + 20px); }
- The advanced query should look like this:
posts_per_page=2&post_type=post&orderby=date&post__not_in=current_post&tax_query[relation]=AND&tax_query[0][taxonomy]=category&tax_query[0][field]=slug&tax_query[0][terms]=industry-news, eguides&tax_query[1][taxonomy]=category&tax_query[1][field]=slug&tax_query[1][terms]=customer-stories&tax_query[1][operator]=NOT IN
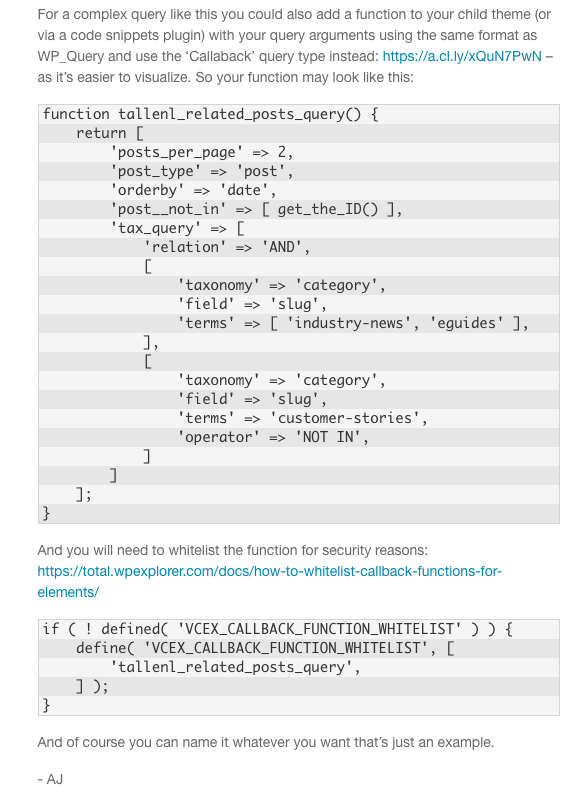
For a complex query like this you could also add a function to your child theme (or via a code snippets plugin) with your query arguments using the same format as WP_Query and use the ‘Callaback’ query type instead: https://a.cl.ly/xQuN7PwN – as it’s easier to visualize. So your function may look like this:function tallenl_related_posts_query() { return [ ‚posts_per_page‘ => 2, ‚post_type‘ => ‚post‘, ‚orderby‘ => ‚date‘, ‚post__not_in‘ => [ get_the_ID() ], ‚tax_query‘ => [ ‚relation‘ => ‚AND‘, [ ‚taxonomy‘ => ‚category‘, ‚field‘ => ’slug‘, ‚terms‘ => [ ‚industry-news‘, ‚eguides‘ ], ], [ ‚taxonomy‘ => ‚category‘, ‚field‘ => ’slug‘, ‚terms‘ => ‚customer-stories‘, ‚operator‘ => ‚NOT IN‘, ] ] ]; }
function tallenl_related_posts_query() {
return [
'posts_per_page' => 2,
'post_type' => 'post',
'orderby' => 'date',
'post__not_in' => [ get_the_ID() ],
'tax_query' => [
'relation' => 'AND',
[
'taxonomy' => 'category',
'field' => 'slug',
'terms' => [ 'industry-news', 'eguides' ],
],
[
'taxonomy' => 'category',
'field' => 'slug',
'terms' => 'customer-stories',
'operator' => 'NOT IN',
]
]
];
}And you will need to whitelist the function for security reasons: https://total.wpexplorer.com/docs/how-to-whitelist-callback-functions-for-elements/
if ( ! defined( 'VCEX_CALLBACK_FUNCTION_WHITELIST' ) ) {
define( 'VCEX_CALLBACK_FUNCTION_WHITELIST', [
'tallenl_related_posts_query',
] );
}