This allows to change filename, layout, pagination and other stuff for the DKPF plugin. //PDF…
Gutenberg: Modifying Core Block Default Attribute Values
How to make images automatically centered
In case you didn’t know:
- core/image, as you might have guessed is an “Image” block slug, the full list of core block slugs you can find in here.
- lodash is a JavaScript library which is available in Block Editor and we are free to use it, in this specific example lodash.assign() allows to add or modify block properties while preventing the object from mutating. You can also use lodash.merge() – it allows you to not specify attribute type another one more time (or other peroperties we are not going to change).
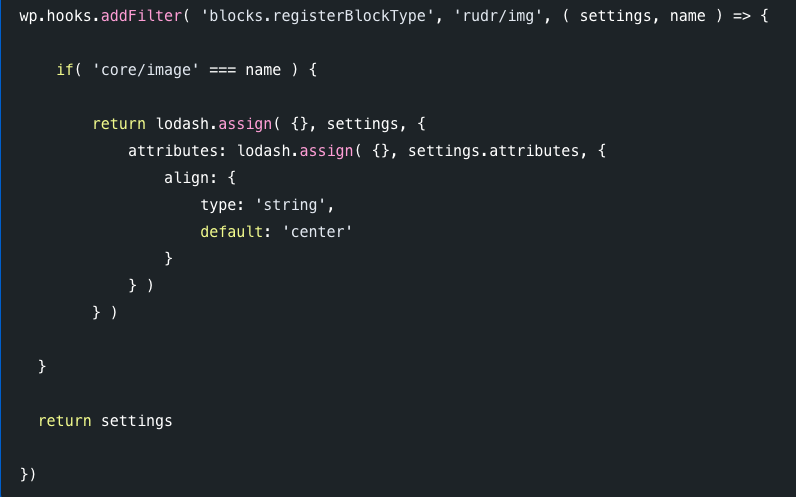
wp.hooks.addFilter( 'blocks.registerBlockType', 'rudr/img', ( settings, name ) => {
if( 'core/image' === name ) {
return lodash.assign( {}, settings, {
attributes: lodash.assign( {}, settings.attributes, {
align: {
type: 'string',
default: 'center'
}
} )
} )
}
return settings
})via Link