//HEADER DESKTOP function header_desktop() { $template = 13844; echo '<div class="container">'.do_shortcode( '[wpex_template id="' . $template…
How to Create a Divided Split Menu in the WordPress Total Theme

Pexels / Pixabay
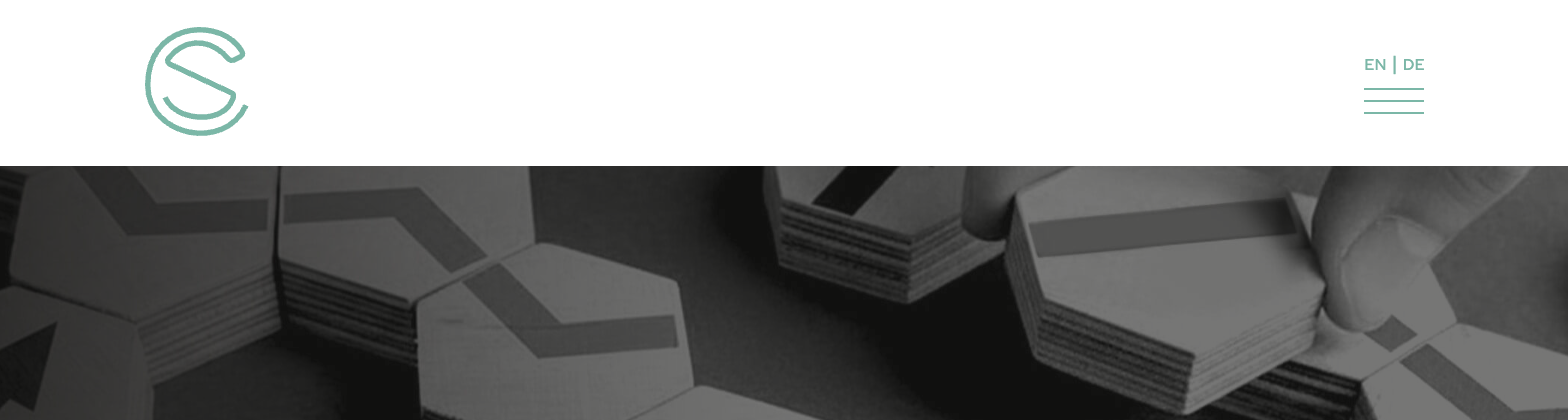
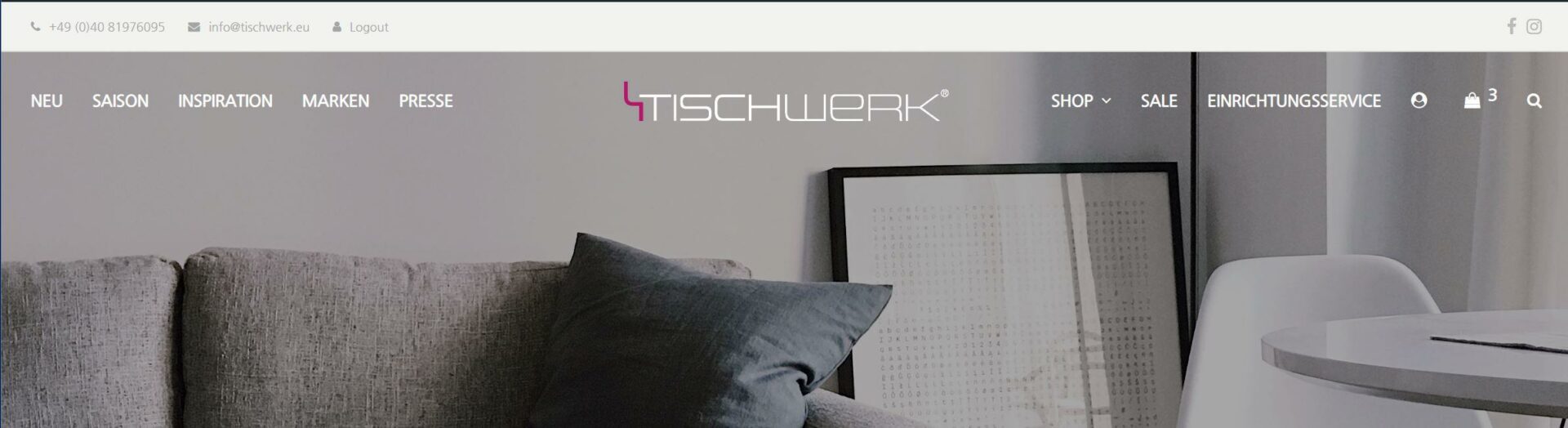
The WordPress Total theme offers a header style where the logo is centered in between the menu items. This is cool but it does not create a perfectly centered logo. Also: What if you want to have more control about where the logo is placed and which items will be placed left or right? To create a fully stretched split menu that really consists of two separate menus for full controll simply follow the following easy steps. The solution would easily also work with other themes. The idea behind is generic.

In the Total them you should at first select the „Header Style One“ which puts the logo to the left and the menu to the right. I selected full wiodth to use all space available. Then just create two files for you rchild theme, add some code to the functions.php and a little bit of CSS to center the logo. Thats it.
functions.php
Add this code to your child themes functions.php to create a new menu location (adapt names when using with other themes):
/*SPLIT MENU: register new menu location*/
function register_my_menu() {
register_nav_menu('main_menu_left',__( 'Main/Header', 'total' )." (".__( 'Left', 'total' ).")");
}
add_action( 'init', 'register_my_menu' );
/*
//you ight need this to translate it
register_nav_menus( array(
'topbar_menu' => __( 'Top Bar', 'total' ),
'main_menu_left' => __( 'Main/Header', 'total' )." (".__( 'Left', 'total' ).")",
'main_menu' => __( 'Main/Header', 'total' ),
'mobile_menu_alt' => __( 'Mobile Menu Alternative', 'total' ),
'mobile_menu' => __( 'Mobile Icons', 'total' ),
'footer_menu' => __( 'Footer', 'total' ),
) );
*/
style.css
Add this code to you child themes style.css to properly center the logo and the left position (in the total Theme the regular header style 1 is aligned to the right):
/*SPLIT MENU: center sitelogo and pull left menu left*/
#site-logo {
margin: 0 auto !important;
float: unset !important;
}
#site-navigation-wrap_left {
left: -15px !important;
}
Create the following folders and files in your child theme directory (names apply for the Total theme only) and insert the according code below. These files, locations and might differ when using another theme. The code is commented and the idea is pretty straightforward. Just find the file and the code for the menu placement in your parent theme directory copy the according file to your child theme directory, adapt the content (add the second menu and make sure the logo code is placed between both menu references) and it will work the same.
- /partials/header/header-logo.php
- /partials/header/header-menu.php
/total-child-theme/partials/header/header-logo.php
Since we want to place our logo in between two menus we will place it by hand in the other file. So this file should not place the logo. Therefore it is commented out like this:
<?php
/**
* Header Logo
*
* The default elements and hooks for the header logo
* @see partials/header/header-logo-inner.php for the actual logo output.
*
* @package Total WordPress Theme
* @subpackage Partials
* @version 4.5.5
*/
// Exit if accessed directly
if ( ! defined( 'ABSPATH' ) ) {
exit;
} ?>
<!-- SPLIT MENU: logo moved to header-menu.php
<div id="site-logo" class="<?php echo esc_attr( wpex_header_logo_classes() ); ?>">
<div id="site-logo-inner" class="clr"><?php wpex_hook_site_logo_inner(); ?></div>
</div>
-->
/total-child-theme/partials/header/header-menu.php
Now this file will not only get the logo but also load the other menu on top:
<?php
/**
* Header menu template part.
*
* @package Total WordPress Theme
* @subpackage Partials
* @version 4.6.5
*/
// Exit if accessed directly
if ( ! defined( 'ABSPATH' ) ) {
exit;
}
// SPLIT MENU: load left menu
$menu_location_left = "main_menu_left";
if ( has_nav_menu( $menu_location_left )) :
// Menu arguments
$menu_args_left = apply_filters( 'wpex_header_menu_args', array(
'theme_location' => $menu_location_left,
'menu_class' => wpex_header_menu_ul_classes(),
'container' => false,
'fallback_cb' => false,
'link_before' => '<span class="link-inner">',
'link_after' => '</span>',
'walker' => new WPEX_Dropdown_Walker_Nav_Menu(),
) );
?>
<div id="site-navigation-wrap_left" class="<?php echo wpex_header_menu_classes( 'wrapper' ); ?>">
<nav id="site-navigation" class="<?php echo wpex_header_menu_classes( 'inner' ); ?>"<?php wpex_schema_markup( 'site_navigation' ); ?><?php wpex_aria_landmark( 'site_navigation' ); ?> aria-label="<?php echo wpex_get_mod( 'main_menu_aria_label', esc_attr_x( 'Main menu', 'aria-label', 'total' ) ); ?>">
<?php wpex_hook_main_menu_top(); ?>
<?php
// Display this site's menu
wp_nav_menu( $menu_args_left );
?>
<?php wpex_hook_main_menu_bottom(); ?>
</nav><!-- #site-navigation -->
</div><!-- #site-navigation-wrap -->
<?php endif; ?>
<!-- SPLIT MENU: now place logo in between the two menus -->
<div id="site-logo" class="<?php echo esc_attr( wpex_header_logo_classes() ); ?>">
<div id="site-logo-inner" class="clr"><a href="/"><?php wpex_hook_site_logo_inner(); ?></a></div>
</div>
<?php
// Menu Location
$menu_location = wpex_header_menu_location();
// Custom menu
$custom_menu = wpex_custom_menu();
// Multisite global menu
$ms_global_menu = apply_filters( 'wpex_ms_global_menu', false );
// Display menu if defined
if ( has_nav_menu( $menu_location ) || $custom_menu || $ms_global_menu ) :
// Menu arguments
$menu_args = apply_filters( 'wpex_header_menu_args', array(
'theme_location' => $menu_location,
'menu_class' => wpex_header_menu_ul_classes(),
'container' => false,
'fallback_cb' => false,
'link_before' => '<span class="link-inner">',
'link_after' => '</span>',
'walker' => new WPEX_Dropdown_Walker_Nav_Menu(),
) );
// Check for custom menu
if ( $custom_menu ) {
$menu_args['menu'] = $custom_menu;
} ?>
<?php wpex_hook_main_menu_before(); ?>
<div id="site-navigation-wrap" class="<?php echo wpex_header_menu_classes( 'wrapper' ); ?>">
<nav id="site-navigation" class="<?php echo wpex_header_menu_classes( 'inner' ); ?>"<?php wpex_schema_markup( 'site_navigation' ); ?><?php wpex_aria_landmark( 'site_navigation' ); ?> aria-label="<?php echo wpex_get_mod( 'main_menu_aria_label', esc_attr_x( 'Main menu', 'aria-label', 'total' ) ); ?>">
<?php wpex_hook_main_menu_top(); ?>
<?php
// Display global multisite menu
if ( is_multisite() && $ms_global_menu ) :
switch_to_blog( 1 );
wp_nav_menu( $menu_args );
restore_current_blog();
// Display this site's menu
else :
wp_nav_menu( $menu_args );
endif; ?>
<?php wpex_hook_main_menu_bottom(); ?>
</nav><!-- #site-navigation -->
</div><!-- #site-navigation-wrap -->
<?php wpex_hook_main_menu_after(); ?>
<?php endif; ?>
So now that your main menu consists of two menus, make sure to use the „mobiler alternative“ menu to populate all items for the mobile menu into one otherwise if you dont use that one you will only have the main menu items in your mobile menu and not those from the main left.