This allows to change filename, layout, pagination and other stuff for the DKPF plugin. //PDF…
How to Create a Handy Quick Jump Menu for MainWP in the Admin Bar
MainWP is my tool of choice when it comes to managing a network of wordpress websites. I am a daqy one user and i really can say that I tried many – maybe all – of those plugins.
Still I am stuck with MainWP not because it is perfect but more because it is perfectly adaptable. It is, it is self hosted and it folows a great concept.
Making WordPress Management Easier
So I am using MainWp on a daily base and this is why I want to keep things practical and change things to make my life a whole lot easier. Therefore I want those repeating tasks to be easy and quick to accomplish. One of those tasks of course is interacting and managing single sites, not only updating or checking the health of the whole network.
Add a Quick Actions Selector for Single Sites

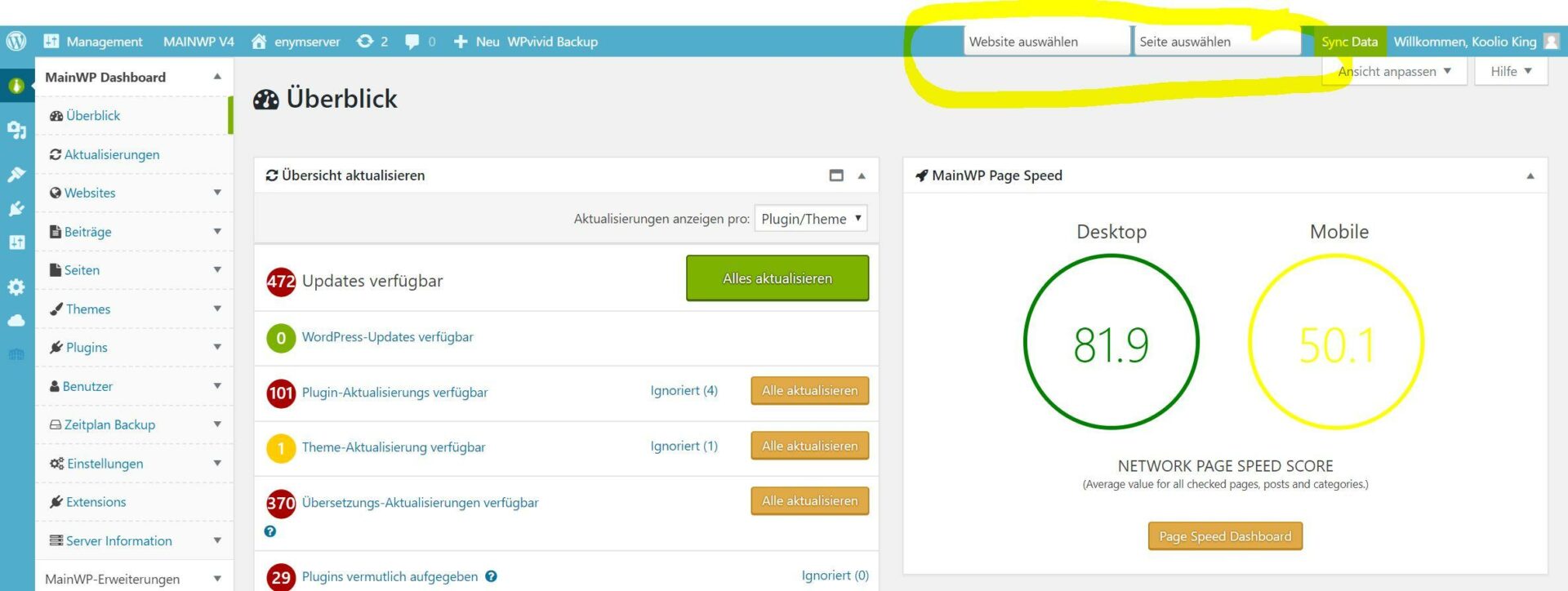
Just drop the following script in a custom plugin on your dashboard child themes functions.php file and you will find a nifty cool new action selector in the admin bar. Have fun with it and adapt as you like. Feel free to update the code and give any feedback so that improvements will get reflected here. Thanks in advance.
Just a hint: Check out the official MainWP customizations plugin and drop your code in the /custom/functions.php file to keep things orderly managed.
https://github.com/mainwp/mainwp-customisations
function quick_form_in_admin_bar() {
global $wp_admin_bar;
//SITE SELECTION
$websites = MainWP_DB::Instance()->query( MainWP_DB::Instance()->getSQLWebsitesForCurrentUser() );
$html = '<select id="mainwp-quick-jump-child" name="" class="mainwp-select2"><option value="" selected="selected">' . __( 'Select Site ','mainwp' ) . '</option>';
while ( $websites && ($website = @MainWP_DB::fetch_object( $websites )) ) {
$html .= '<option value="'.$website->id.'">' . stripslashes( $website->name ) . '</option>';
}
$html .= "</select>";
//ACTION SELECT
$html .= '<select id="mainwp-quick-jump-page" name="" class="mainwp-select2">';
$html .= '<option value="" selected="selected">' . __( 'Select page ','mainwp' ) . '</option>
<option value="page=SiteOpen&newWindow=yes&websiteid">' . __( 'Administration ','mainwp' ) . '</option>
<option value="page=SiteOpen&newWindow=yes&location='.urlencode(base64_encode("/..")).'&websiteid'. urlencode($website->id) .'">' . __( 'Frontend ','mainwp' ) . stripslashes( $website->url ) .'</option>
<option value="page=PostBulkAdd&select">' . __( 'Neuer Beitrag ','mainwp' ) . '</option>
<option value="dashboard">' . __( 'Overview ','mainwp' ) . '</option>
<option value="id">' . __( 'Edit ','mainwp' ) . '</option>
<option value="updateid">' . __( 'Updates','mainwp' ) . '</option>';
$enableLegacyBackupFeature = get_option( 'mainwp_enableLegacyBackupFeature' );
if ($enableLegacyBackupFeature) {
$html .= '<option value="backupid">' . __( 'Backup ','mainwp' ) . '</option>';
} else {
$primaryBackup = get_option( 'mainwp_primaryBackup' );
if (!empty($primaryBackup)) {
$customPage = apply_filters( 'mainwp-getcustompage-backups', false );
if ( is_array( $customPage ) && isset( $customPage['slug'] )) {
$html .= '<option value="' . 'ManageBackups' . $customPage['slug'] . '">' . $customPage['title'] . '</option>';
}
}
}
//extension specific actions (add checks and extensions)
$html .= '<option value="page=Extensions-Mainwp-Wordfence-Extension&action=result&site_id">' . __( 'Wordfence','mainwp' ) . '</option>
<option value="scanid">' . __( 'Security Scan ','mainwp' ) . '</option>';
$html .= "</select>";
@MainWP_DB::free_result( $websites );
$wp_admin_bar->add_menu( array(
'id' => 'quicklinks-form-in-admin-bar',
'parent' => 'top-secondary',
'title' => $html
) );
}
add_action( 'admin_bar_menu', 'quick_form_in_admin_bar' );