This allows to change filename, layout, pagination and other stuff for the DKPF plugin. //PDF…
MainWP – How to create Real and Full Fledged HTML Client Report Mails – Replacing TinyMCE with CodeMirror
I really like the MainWP Client Report Extension. It covers an important mean for client communication but could be so much better. Though it hast many flaws and a strange interface as well some inconsistencies in the workflow I don’t thiink there is a better place to have such a feature than inside of a wordpress management suite like MainWP.
So, as soon as you begin working with the extension you will immediately ask yourself how to properly use an HTML template for the report emails. As you can see the extension features three main TinyMCE areas for the head, the body and the footer. Though I don’t think that this is the best approach to divide it in these sections it is fine for our case. Because what we want is a fully featured HTML template to create a responsible and neat looking report mail.
Find a beautiful HTML template
First of all you need inspiration to get a nice client report. This tutorial is not about designing a template though think I may write about this at a later point. There are many services out there that offer free and functional html templates. Here are some resources to get you started. You can find nice free and of course responsive HTML mail templates there:
- https://www.cakemail.com/templates/
- https://github.com/InterNations/antwort
- https://github.com/threeheartsdigital/emailoctopus-templates
- https://www.graphicsfuel.com/2015/10/free-newsletter-template-psd-html/
- https://www.emailtooltester.com/blog/newsletter-templates/
The problem is the editor
Most of the templates require inserting a <style> part within the html head to get the media queries working and to be responsive. MainWPs Client Reports Extension unfortunately does not support this (though it could easily be done as the extension does not create any of the surrounding html head and meta data). So basically when you create a report mail, you simply create html withouth <html><head></head><body> etc. Have look in the source code of a simple mail created with the clients report extension – it directly starts with the divs or tables or content. So what we want is full controll over the source that is put into the mail itself.
Basically this would be no problem at all – But there is a problem. Although we can put pure HTML in the text mode of the TinyMCE default WorPress editor used in the extension, as soon as we switch to the visual editor and back to „text only“ those tags are gone. This is because only allowed tags will be kept, the rest will always be stripped. And tags like <html><body> etc. are NOT allowed. So we could try to never switch to visual mode but that is not a nice solution.
There are two options that we have now. 1. Disable the visual mode in TinyMCE and 2. use the default CodeMirror Syntax Highlighting library used inside the WordPress core. I prefer Option 2 but I will explain both cause maybe you are not too much into html and want to keep the visual mode or maybe you want to mix both which is also not a problem.
Option 1 – Disable visual mode in TinyMCE
Fortunately this can be done rather easily. Unfortunately this can only be done by hardcoding some parts of the extension. Simply open the following file and add the highlighted parts: client-reports/class/mainwp-creport-class.php
Disabling the visual mode for the Header part:
remove_editor_styles(); // stop custom theme styling interfering with the editor
wp_editor(stripslashes( $header ), 'mainwp_creport_report_header', array(
'textarea_name' => 'mainwp_creport_report_header',
'textarea_rows' => 20,
'tinymce' => false, //knowboard: disable the tinymce editor to prevent switching to visual mode
'teeny' => false,
'media_buttons' => true
)
);
For the body part we do not disable the visual mode but just the wpautop function:
remove_editor_styles(); // stop custom theme styling interfering with the editor
wp_editor(stripslashes( $body ), 'mainwp_creport_report_header', array(
'textarea_name' => 'mainwp_creport_report_body',
'textarea_rows' => 40,
'wpautop' => false, //knowboard: otherwise p and br tsgs are removed when switching between visual and text mode
'teeny' => false,
'media_buttons' => true
)
);
Disabling the visual mode for the Footer part:
remove_editor_styles(); // stop custom theme styling interfering with the editor
wp_editor(stripslashes( $footer ), 'mainwp_creport_report_footer', array(
'textarea_name' => 'mainwp_creport_report_footer',
'textarea_rows' => 20,
'tinymce' => false, //knowboard: disable the tinymce editor to prevent switching to visual mode
'teeny' => false,
'media_buttons' => true,
)
);
Another problem: <br> insertion
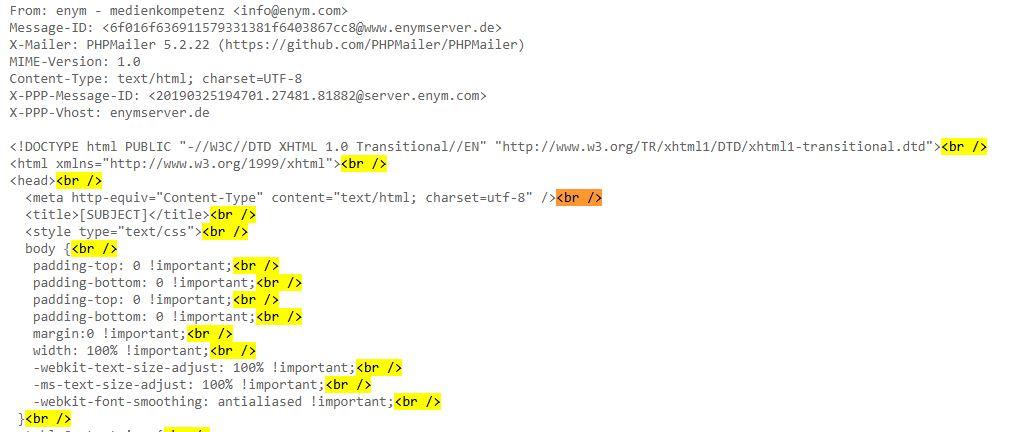
Now that we can safely put in our HTML and editor it we are almost there. But there is one more step to do. Because we have another major problem that prevents us from using real HTML. See the attached image of the reports mail source and notice all those added unwanted <br />. Not only are they unwanted but they break our html.

Fortunately we can prevent this behavior. Just edit the aforementioned file again and find the following part. As yu can easily see all context is sent through the nl2br function which trnasforms /n linebreaks to <br>. You can safely comment out this part and insert the new one without the nl2br calls. This is okay, since we don’t want to rely on this behavior. We have disabled the autop function in the tinymce so our breaks wont be transformed to the „/n“ style. From now on our HTML wont be messed with anymore.
client-reports/class/mainwp-creport-class.php
if ( is_array( $report ) && isset( $report['error'] ) ) {
echo $report['error'];
} else if ( is_object( $report ) ) {
/*
echo stripslashes( nl2br( $report->filtered_header ) );
echo stripslashes( nl2br( $report->filtered_body ) );
echo stripslashes( nl2br( $report->filtered_footer ) );
*/
//knowboard: dont add breaks
echo stripslashes( $report->filtered_header );
echo stripslashes( $report->filtered_body );
echo stripslashes( $report->filtered_footer );
}
Option 2 – Use the default CodeMirror Syntax Highlighting

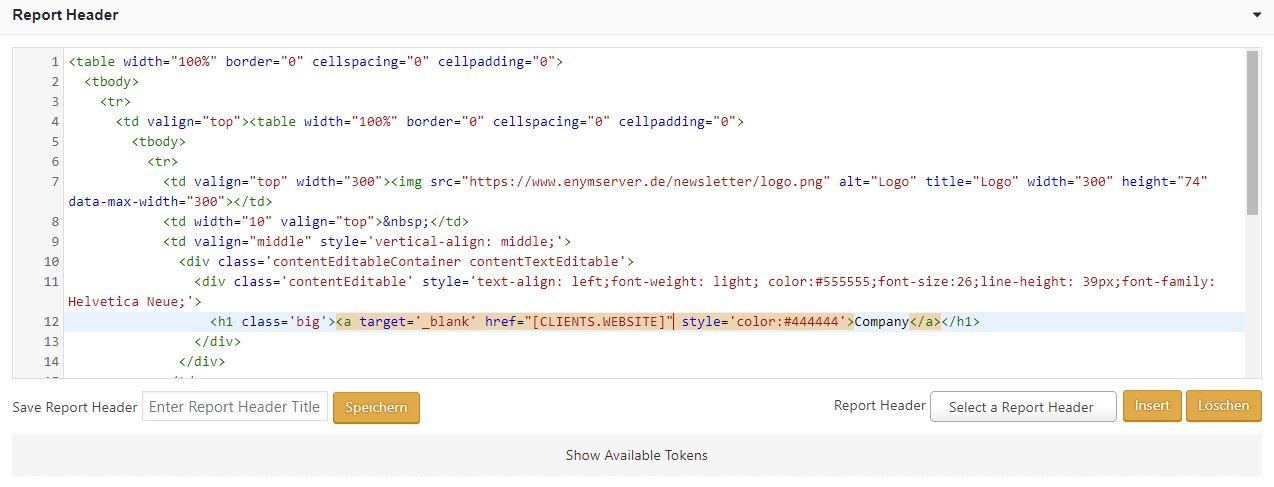
If you want it rock solid and like to directly edit your HTML you should go with Option 2. WordPress has the CodeMirror Syntax Highlighting library implemented in its core since version 4.9. This makes Code editing from within the backend super easy. If you have started using it you won’t ever just want to see plain text HTML or a simple textarea again. So how can we implement this cool feature in the client reports extension? Enabling this requires editing of two files. But it is not too complicated. At first we have to fully disable the TinyMCE editor for the head, body and footer part of our report template and replace it with simple textareas. In the second step we will turn those textareas into CodeMirror enabled inputs.
Disable TinyMCE for Head, Body and Footer and Adding the Textarea Fields
Find the following parts and fully comment them out. These are the same as those 3 above. Furthermore we have to add a textarea field respectively. Those fields will be turned into CodeMrror fields in the next step.
For the Header section:
/*
remove_editor_styles(); // stop custom theme styling interfering with the editor
wp_editor(stripslashes( $header ), 'mainwp_creport_report_header', array(
'textarea_name' => 'mainwp_creport_report_header',
'textarea_rows' => 20,
'teeny' => false,
'media_buttons' => true
)
);
*/
?>
<!-- knowboard: HEADER new textarea so we can use syntaxhighlighting -->
<div style="border: 1px solid #ddd;">
<textarea id="mainwp_creport_report_header_id" name="mainwp_creport_report_header" rows="20" spellcheck="false" style="font-family: monospace; width: 100%;"><?php echo ! empty( $header ) ? esc_textarea( stripslashes( $header ) ) : ''; ?></textarea>
</div>
For the Body section:
/*
remove_editor_styles(); // stop custom theme styling interfering with the editor
wp_editor(stripslashes( $body ), 'mainwp_creport_report_header', array(
'textarea_name' => 'mainwp_creport_report_body',
'textarea_rows' => 40,
'teeny' => false,
'media_buttons' => true
)
);
*/
?>
<!-- knowboard: BODY new textarea so we can use syntaxhighlighting -->
<div id="template">
<textarea id="mainwp_creport_report_body_id" name="mainwp_creport_report_body" rows="20" spellcheck="false" style="font-family: monospace; width: 100%;"><?php echo ! empty( $body ) ? esc_textarea( stripslashes( $body ) ) : ''; ?></textarea>
</div>
For the Footer section:
/*
remove_editor_styles(); // stop custom theme styling interfering with the editor
wp_editor(stripslashes( $footer ), 'mainwp_creport_report_footer', array(
'textarea_name' => 'mainwp_creport_report_footer',
'textarea_rows' => 20,
'teeny' => false,
'media_buttons' => true,
)
);
*/
?>
<!-- knowboard: FOOTER new textarea so we can use syntaxhighlighting -->
<div style="border: 1px solid #ddd;">
<textarea id="mainwp_creport_report_footer_id" name="mainwp_creport_report_footer" rows="20" spellcheck="false" style="font-family: monospace; width: 100%;"><?php echo ! empty( $footer ) ? esc_textarea( stripslashes( $footer ) ) : ''; ?></textarea>
</div>
Adding the Library and jQuery call
Now that we have disabled TinyMCE and inserted our textareas we need to include the CodeMIrror library and styles and call a jQuery function to initiate it all. Open the following file and insert the following code somewhere close to the top outside of any function for instance after the first extension check.
- /httpdocs/wp-content/plugins/mainwp-client-reports-extension/mainwp-client-reports-extension.php
if ( ! defined( 'MAINWP_CLIENT_REPORTS_PLUGIN_FILE' ) ) {
define( 'MAINWP_CLIENT_REPORTS_PLUGIN_FILE', __FILE__ );
}
//knowboard: add codemirror syntax highlighter support for the client reports extension but only on the extension page!
global $pagenow;
if ( ( 'admin.php' === $pagenow ) && ( 'Extensions-Mainwp-Client-Reports-Extension' === $_GET['page'] ) ) {
function codemirror_enqueue_scripts($hook) {
wp_enqueue_script('wp-theme-plugin-editor');
wp_enqueue_style('wp-codemirror');
wp_enqueue_code_editor( array( 'type' => 'text/html' ) );
}
add_action('admin_enqueue_scripts', 'codemirror_enqueue_scripts');
//knowboard: jquery call to init syntax highlighter for the three sections
function custom_admin_js() {
echo '"<script type="text/javascript">
var editorSettings = wp.codeEditor.defaultSettings ? _.clone( wp.codeEditor.defaultSettings ) : {};
editorSettings.codemirror = _.extend(
{},
editorSettings.codemirror,
{
indentUnit: 2,
tabSize: 2,
//mode: "javascript", //css
}
);
jQuery(document).ready(function($) {
wp.codeEditor.initialize($("#mainwp_creport_report_footer_id"), editorSettings );
wp.codeEditor.initialize($("#mainwp_creport_report_header_id"), editorSettings );
wp.codeEditor.initialize($("#mainwp_creport_report_body_id"), editorSettings );
});
</script>"';
}
add_action('admin_footer', 'custom_admin_js');
}
//knowboard: end
Awesome. That’s it! You are finished. Now you can just use the true code editor for your reports. Add full header meta and css style stuff. Feel free to enhanbce this idea. And find any bugs. i am sure this might not be the best way. But the client reports extension really needs an overhaul. 🙂