This allows to change filename, layout, pagination and other stuff for the DKPF plugin. //PDF…
Quick Navigation for your Toolset Views

It is pretty easy to add a beautyful and simple pagination to any Toolset View. Just follow the steps below.
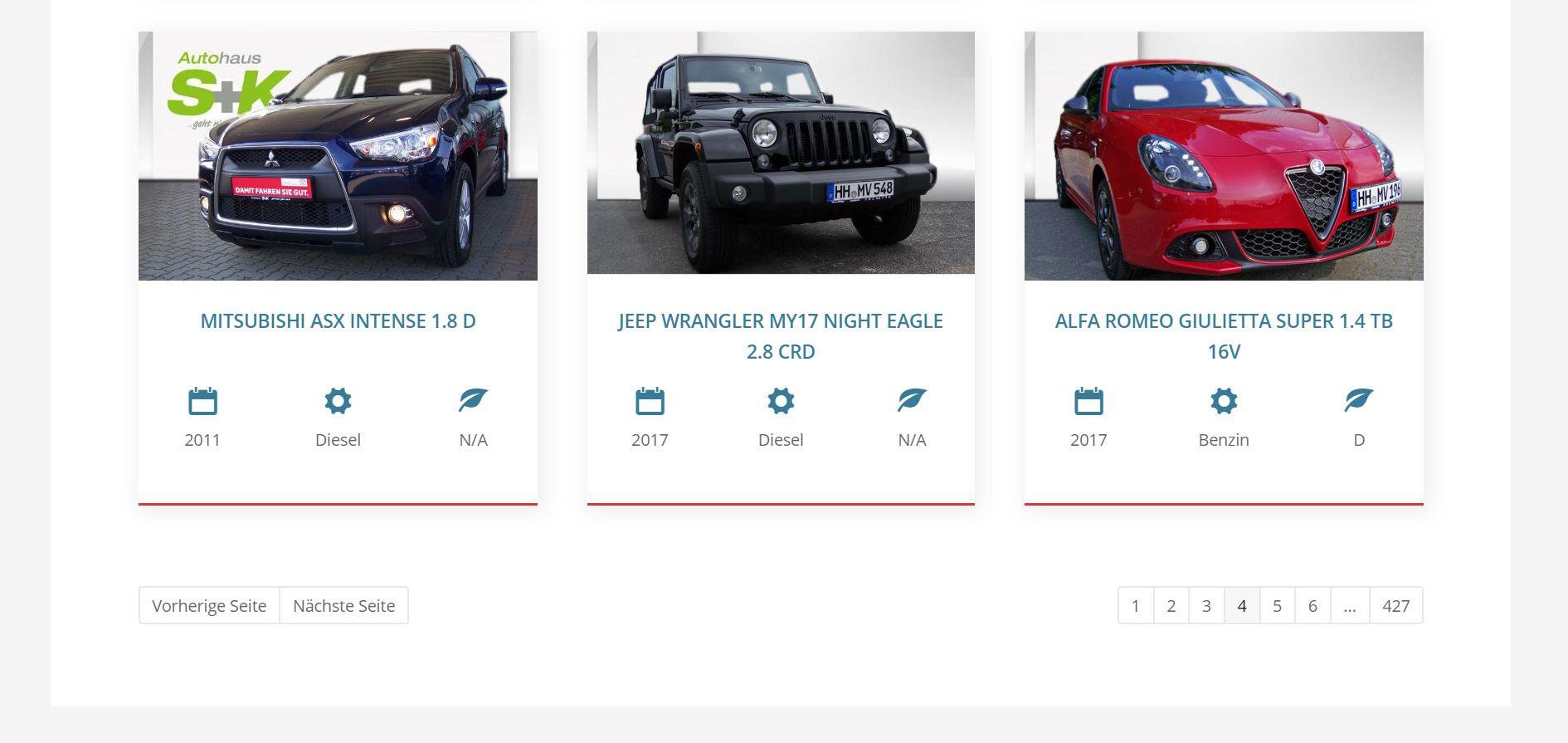
Having a pagination within a View in Toolset is somehow a pretty regular task and needed all the time. Though Toolset offers some nice functionalitay for this it still requires some customization. Especially in in the design detpartment. You can use my code as you like to create a basic nbavigation with simple prev/ next links in the left corner and a numbered direct page selection to the right as seen in the screenshot above.
Drop in this in the loop editor in your view
Just use this shortcode segments with a little HTML within the view you want to be paginated. Make sure to have set up the basic paginations settings properly.<div style="margin:25px 0;">
<span class="pagination-meta" style="border: 0; float:left; padding-bottom:20px;">
<ul class="page-numbers">
<li class="page-numbers">[wpv-pager-prev-page force="true"][wpml-string context="wpv-views"]Vorherige Seite[/wpml-string][/wpv-pager-prev-page]</li>
<li class="page-numbers">[wpv-pager-next-page force="true"][wpml-string context="wpv-views"]Nächste Seite[/wpml-string][/wpv-pager-next-page]</li>
</ul>
</span>
<span class="pagination-meta" style="border: 0; float:right; padding-bottom:20px;">
[wpv-pager-nav-links output="bootstrap"]
</span>
</div>
Drop in this CSS
Put this CSS somwewhere in your child theme or themes custom CSS-Section. You can change it as you like. There is no magic inside. This theme provides the basic grey user interface as seen in the screenshot above./*NAVIGATION*/
span.wpv-filter-next-link, span.wpv-filter-previous-link {
background: none;
display: block;
line-height: 1;
padding: .615em .769em;
text-decoration: none;
font-weight: normal;
font-weight: 400;
cursor: not-allowed;
color: #d8d8d8;
transition: .15s all ease;
}
ul.wpv-pagination-nav-links-container {
list-style: none;
margin: 0;
}
ul.wpv-pagination-nav-links-container {
font-size: 1em;
display: inline-block;
border-right: 1px solid #e8e8e8;
border-top-right-radius: 3px;
border-bottom-right-radius: 3px;
}
ul.wpv-pagination-nav-links-container li:first-child,
ul.wpv-pagination-nav-links-container li:first-child>span {
border-top-left-radius: 3px;
border-bottom-left-radius: 3px;
}
ul.wpv-pagination-nav-links-container li:last-child,
ul.wpv-pagination-nav-links-container li:last-child>span {
border-top-right-radius: 3px;
border-bottom-right-radius: 3px;
}
ul.wpv-pagination-nav-links-container li {
display: block;
float: left;
}
ul.wpv-pagination-nav-links-container li {
border: 1px solid #e8e8e8;
border-right: 0;
}
li.wpv_page_current a:hover, li.wpv_page_current {
color: #000;
background: #f7f7f7;
text-decoration: none;
}
/*ul.wpv-pagination-nav-links-container a, span.page-numbers, .page-links span, .page-links a>span, .bbp-pagination-links span.page-numbers, .bbp-pagination-links .page-numbers {*/
li.wpv-pagination-nav-links-item a, li.wpv-pagination-nav-links-item span {
background: none;
display: block;
line-height: 1;
padding: .615em .769em;
text-decoration: none;
font-weight: normal;
font-weight: 400;
cursor: pointer;
color: inherit;
transition: .15s all ease;
}