add_action( 'wp_footer', 'forminator_preload', 20 ); function forminator_preload() { global $post; if ( ! $post instanceof…
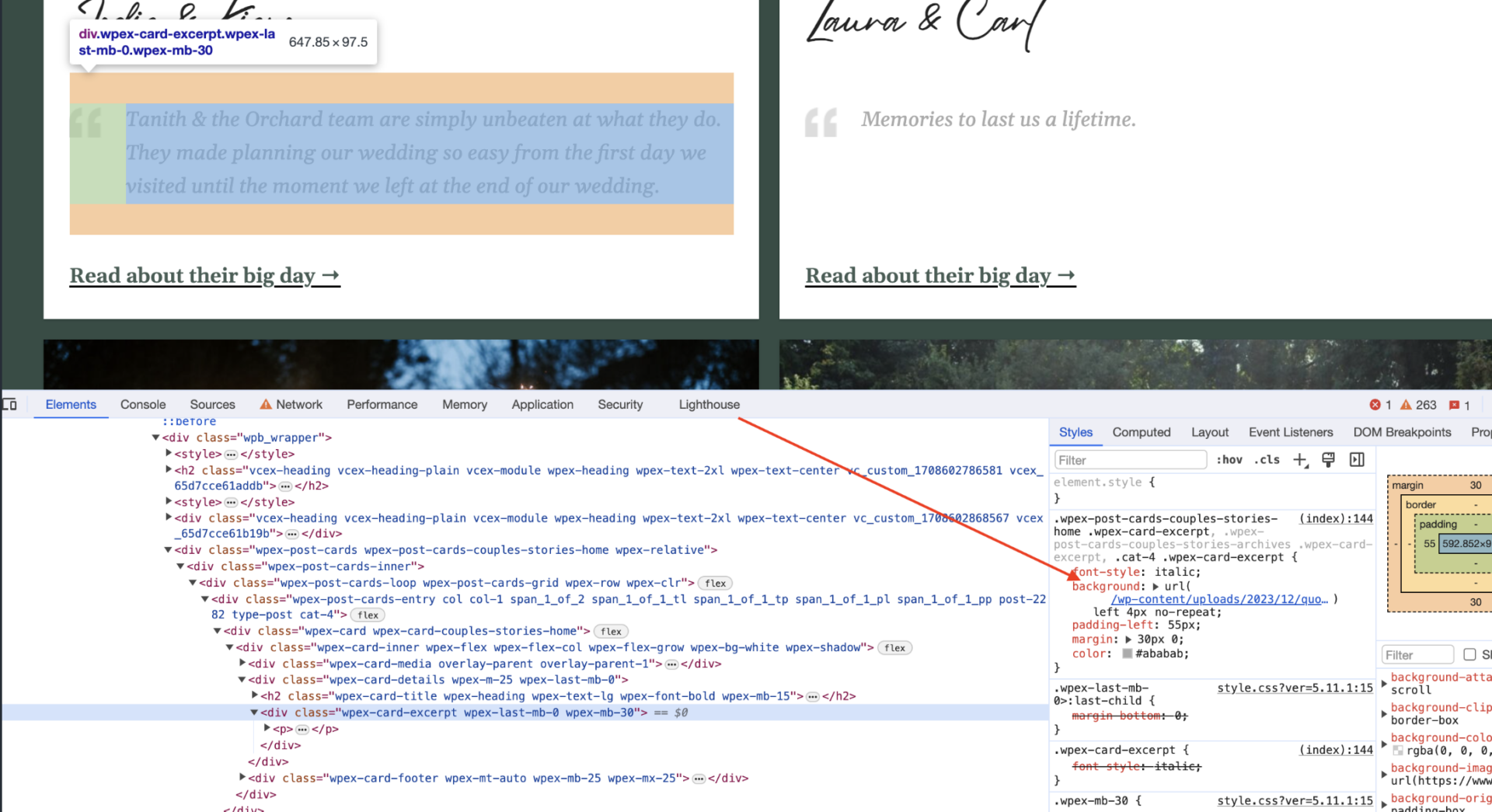
Total Theme: Quote Icons in HTML Blockquote Element
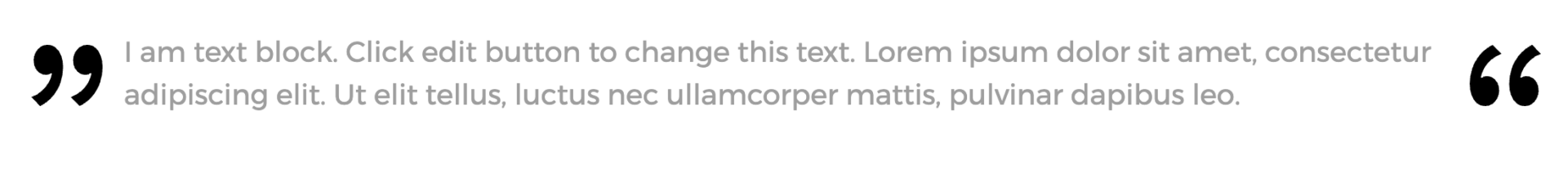
Better Version:
The Vectors are implemented via CSS background code. You can easily change the icons with your own vector images if you transform the SVGs with this tool: https://www.svgbackgrounds.com/tools/svg-to-css/

Use This CSS-Code to place the quote-images properly. There are 4 parts where you can change the color. Just search for „fill: %23fff“ and change fff (white) to your desired hex color-code (without the # which is already url-encoded by the „%23“.
@media (min-width: 768px) {
blockquote {
padding-left:55px;
position: relative;
background: unset;
font-size: 1em
}
blockquote::before {
display: block;
content: "";
height: 50px;
width: 50px;
background-image: url('data:image/svg+xml,<%3Fxml version="1.0" encoding="UTF-8"%3F><svg id="Ebene_1" data-name="Ebene 1" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 31.8 27.47"><defs><style> .cls-1 { fill: %23fff; stroke-width: 0px; } </style></defs><path class="cls-1" d="M4.08.93c-.91.62-1.64,1.46-2.2,2.53-.56,1.07-.84,2.22-.84,3.46,0,1.51.28,2.74.84,3.67.56.93,1.24,1.64,2.02,2.12.78.48,1.55.72,2.3.72s1.31-.07,1.69-.21c.38-.14.69-.31.94-.52l.38.21c-.25,1.45-.78,2.86-1.6,4.23-.81,1.38-1.86,2.62-3.14,3.72-1.28,1.1-2.77,1.96-4.46,2.58l3.94,4.03c2.38-1.24,4.32-2.79,5.82-4.65,1.5-1.86,2.61-3.89,3.33-6.09.72-2.2,1.08-4.44,1.08-6.71,0-2-.28-3.74-.84-5.22-.56-1.48-1.36-2.65-2.39-3.51-1.03-.86-2.3-1.29-3.8-1.29-1.13,0-2.14.31-3.05.93M21.72.93c-.91.62-1.64,1.46-2.2,2.53-.56,1.07-.85,2.22-.85,3.46,0,1.51.28,2.74.85,3.67.56.93,1.23,1.64,2.02,2.12.78.48,1.55.72,2.3.72s1.31-.07,1.69-.21c.38-.14.69-.31.94-.52l.38.21c-.25,1.45-.78,2.86-1.59,4.23-.81,1.38-1.86,2.62-3.14,3.72-1.28,1.1-2.77,1.96-4.46,2.58l3.94,4.03c2.38-1.24,4.32-2.79,5.82-4.65s2.61-3.89,3.33-6.09c.72-2.2,1.08-4.44,1.08-6.71,0-2-.28-3.74-.84-5.22-.56-1.48-1.36-2.65-2.39-3.51s-2.3-1.29-3.8-1.29c-1.13,0-2.14.31-3.05.93"/></svg>');
background-repeat: no-repeat;
position: absolute;
top: 10px;
left: -10px
}
blockquote::after {
display: block;
content: "";
height: 50px;
width: 50px;
background-image: url('data:image/svg+xml,<%3Fxml version="1.0" encoding="UTF-8"%3F><svg id="Ebene_1" data-name="Ebene 1" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 31.8 27.47"><defs><style> .cls-1 { fill: %23fff; stroke-width: 0px; } </style></defs><path class="cls-1" d="M27.72,26.54c.91-.62,1.64-1.46,2.2-2.53.56-1.07.84-2.22.84-3.46,0-1.51-.28-2.74-.84-3.67-.56-.93-1.24-1.64-2.02-2.12-.78-.48-1.55-.72-2.3-.72s-1.31.07-1.69.21c-.38.14-.69.31-.94.52l-.38-.21c.25-1.45.78-2.86,1.6-4.23.81-1.38,1.86-2.62,3.14-3.72,1.28-1.1,2.77-1.96,4.46-2.58L27.86,0c-2.38,1.24-4.32,2.79-5.82,4.65-1.5,1.86-2.61,3.89-3.33,6.09-.72,2.2-1.08,4.44-1.08,6.71,0,2,.28,3.74.84,5.22.56,1.48,1.36,2.65,2.39,3.51,1.03.86,2.3,1.29,3.8,1.29,1.13,0,2.14-.31,3.05-.93M10.08,26.54c.91-.62,1.64-1.46,2.2-2.53.56-1.07.85-2.22.85-3.46,0-1.51-.28-2.74-.85-3.67-.56-.93-1.23-1.64-2.02-2.12-.78-.48-1.55-.72-2.3-.72s-1.31.07-1.69.21c-.38.14-.69.31-.94.52l-.38-.21c.25-1.45.78-2.86,1.59-4.23.81-1.38,1.86-2.62,3.14-3.72,1.28-1.1,2.77-1.96,4.46-2.58L10.23,0c-2.38,1.24-4.32,2.79-5.82,4.65s-2.61,3.89-3.33,6.09C.36,12.94,0,15.18,0,17.45c0,2,.28,3.74.84,5.22.56,1.48,1.36,2.65,2.39,3.51s2.3,1.29,3.8,1.29c1.13,0,2.14-.31,3.05-.93"/></svg>');
background-repeat: no-repeat;
position: absolute;
bottom: 0;
right: -50px
}
}
@media (max-width: 768px) {
blockquote {
padding-left:0;
margin: 55px 0 70px 0!important;
position: relative;
background: unset;
font-size: 1em
}
blockquote::before {
display: block;
content: "";
height: 50px;
width: 50px;
background-image: url('data:image/svg+xml,<%3Fxml version="1.0" encoding="UTF-8"%3F><svg id="Ebene_1" data-name="Ebene 1" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 31.8 27.47"><defs><style> .cls-1 { fill: %23000; stroke-width: 0px; } </style></defs><path class="cls-1" d="M4.08.93c-.91.62-1.64,1.46-2.2,2.53-.56,1.07-.84,2.22-.84,3.46,0,1.51.28,2.74.84,3.67.56.93,1.24,1.64,2.02,2.12.78.48,1.55.72,2.3.72s1.31-.07,1.69-.21c.38-.14.69-.31.94-.52l.38.21c-.25,1.45-.78,2.86-1.6,4.23-.81,1.38-1.86,2.62-3.14,3.72-1.28,1.1-2.77,1.96-4.46,2.58l3.94,4.03c2.38-1.24,4.32-2.79,5.82-4.65,1.5-1.86,2.61-3.89,3.33-6.09.72-2.2,1.08-4.44,1.08-6.71,0-2-.28-3.74-.84-5.22-.56-1.48-1.36-2.65-2.39-3.51-1.03-.86-2.3-1.29-3.8-1.29-1.13,0-2.14.31-3.05.93M21.72.93c-.91.62-1.64,1.46-2.2,2.53-.56,1.07-.85,2.22-.85,3.46,0,1.51.28,2.74.85,3.67.56.93,1.23,1.64,2.02,2.12.78.48,1.55.72,2.3.72s1.31-.07,1.69-.21c.38-.14.69-.31.94-.52l.38.21c-.25,1.45-.78,2.86-1.59,4.23-.81,1.38-1.86,2.62-3.14,3.72-1.28,1.1-2.77,1.96-4.46,2.58l3.94,4.03c2.38-1.24,4.32-2.79,5.82-4.65s2.61-3.89,3.33-6.09c.72-2.2,1.08-4.44,1.08-6.71,0-2-.28-3.74-.84-5.22-.56-1.48-1.36-2.65-2.39-3.51s-2.3-1.29-3.8-1.29c-1.13,0-2.14.31-3.05.93"/></svg>');
background-repeat: no-repeat;
position: absolute;
top: -55px;
left: 0
}
blockquote::after {
display: block;
content: "";
height: 50px;
width: 50px;
background-image: url('data:image/svg+xml,<%3Fxml version="1.0" encoding="UTF-8"%3F><svg id="Ebene_1" data-name="Ebene 1" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 31.8 27.47"><defs><style> .cls-1 { fill: %23000; stroke-width: 0px; } </style></defs><path class="cls-1" d="M27.72,26.54c.91-.62,1.64-1.46,2.2-2.53.56-1.07.84-2.22.84-3.46,0-1.51-.28-2.74-.84-3.67-.56-.93-1.24-1.64-2.02-2.12-.78-.48-1.55-.72-2.3-.72s-1.31.07-1.69.21c-.38.14-.69.31-.94.52l-.38-.21c.25-1.45.78-2.86,1.6-4.23.81-1.38,1.86-2.62,3.14-3.72,1.28-1.1,2.77-1.96,4.46-2.58L27.86,0c-2.38,1.24-4.32,2.79-5.82,4.65-1.5,1.86-2.61,3.89-3.33,6.09-.72,2.2-1.08,4.44-1.08,6.71,0,2,.28,3.74.84,5.22.56,1.48,1.36,2.65,2.39,3.51,1.03.86,2.3,1.29,3.8,1.29,1.13,0,2.14-.31,3.05-.93M10.08,26.54c.91-.62,1.64-1.46,2.2-2.53.56-1.07.85-2.22.85-3.46,0-1.51-.28-2.74-.85-3.67-.56-.93-1.23-1.64-2.02-2.12-.78-.48-1.55-.72-2.3-.72s-1.31.07-1.69.21c-.38.14-.69.31-.94.52l-.38-.21c.25-1.45.78-2.86,1.59-4.23.81-1.38,1.86-2.62,3.14-3.72,1.28-1.1,2.77-1.96,4.46-2.58L10.23,0c-2.38,1.24-4.32,2.79-5.82,4.65s-2.61,3.89-3.33,6.09C.36,12.94,0,15.18,0,17.45c0,2,.28,3.74.84,5.22.56,1.48,1.36,2.65,2.39,3.51s2.3,1.29,3.8,1.29c1.13,0,2.14-.31,3.05-.93"/></svg>');
background-repeat: no-repeat;
position: absolute;
bottom: 55px 0 70px 0!important;
right: 0
}
}
Old Version:

blockquote {
position: relative;
--wpex-icon-size: 40px;
--wpex-mask-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' width='100%' height='100%' fill='currentColor' class='bi bi-quote' viewBox='0 0 16 16'%3E%3Cpath d='M12 12a1 1 0 0 0 1-1V8.558a1 1 0 0 0-1-1h-1.388q0-.527.062-1.054.093-.558.31-.992t.559-.683q.34-.279.868-.279V3q-.868 0-1.52.372a3.3 3.3 0 0 0-1.085.992 4.9 4.9 0 0 0-.62 1.458A7.7 7.7 0 0 0 9 7.558V11a1 1 0 0 0 1 1zm-6 0a1 1 0 0 0 1-1V8.558a1 1 0 0 0-1-1H4.612q0-.527.062-1.054.094-.558.31-.992.217-.434.559-.683.34-.279.868-.279V3q-.868 0-1.52.372a3.3 3.3 0 0 0-1.085.992 4.9 4.9 0 0 0-.62 1.458A7.7 7.7 0 0 0 3 7.558V11a1 1 0 0 0 1 1z'/%3E%3C/svg%3E");
padding-inline-start:calc(var(--wpex-icon-size) + var(--wpex-space-16));margin: var(--wpex-space-32) 0;
font-size: var(--wpex-text-lg);
color: var(--wpex-text-4)
}
blockquote::before {
display: block;
content: "";
position: absolute;
inset-block-start: 0;
inset-inline-start: 0;
height: var(--wpex-icon-size);
width: var(--wpex-icon-size);
background-color: currentColor;
opacity: .6;
-webkit-mask-image: var(--wpex-mask-image);
mask-image: var(--wpex-mask-image);
-webkit-mask-repeat: no-repeat;
mask-repeat: no-repeat
}
:where([dir=rtl]) blockquote::before {
transform: scaleX(-1)
}
Comments (1)