//HEADER DESKTOP function header_desktop() { $template = 13844; echo '<div class="container">'.do_shortcode( '[wpex_template id="' . $template…
WordPress Total Theme: How to set the Overlay Header Style as Default for all Pages

Pexels / Pixabay
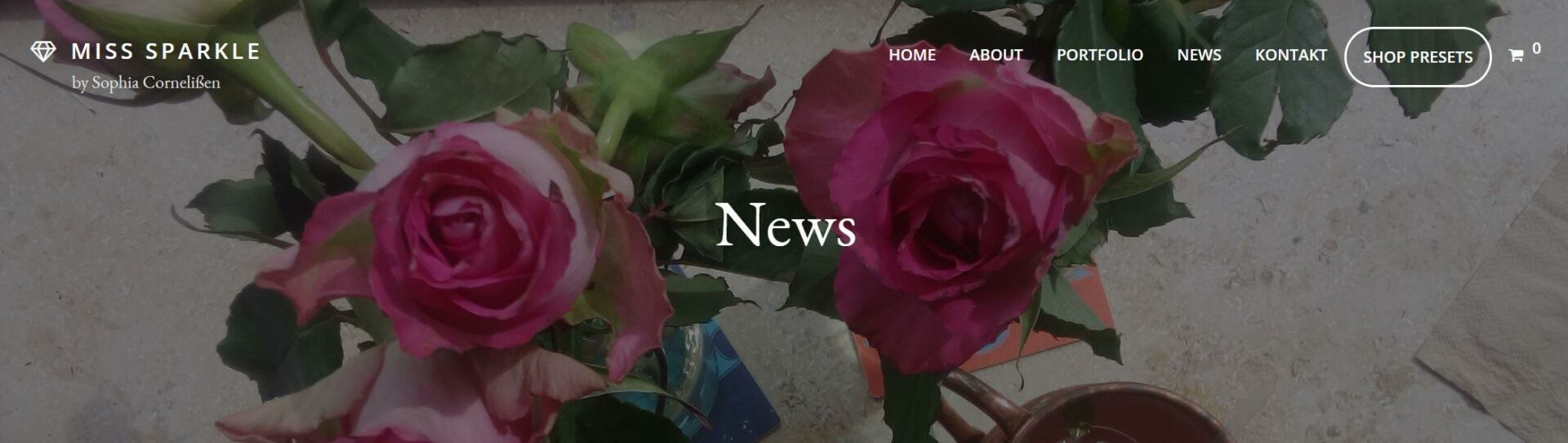
The overlay header style is a neat header feature for the Total theme. It creates a modern and stylish menu but requires carefully selected background images to work. Nontheless the Overlay Header Style cannot be set grlobally in the customizer for whatever reason. But it can be set globally in the functions.php file. This quick tip helps you set this up and furthmore provides a snippet to automatically use the featured image as the page title background that will be placed under the menu. Also you can set up a fallback image that is loaded as a default if not featured image is present.

functions.php – enable overlay header globally
// Enable overlay header site-wide add_filter( 'wpex_has_overlay_header', '__return_true' );
Now the overlay style is the new header style default but this would still require you to customize each pager and select „background image“ as the background method and to set up a image for everything to work. but we can simplify this as well:
functions.php – set background image as default
// Change the page header style
add_filter( 'wpex_page_header_style', function( $style ) {
return 'background-image';
} );
function my_page_header_background_image( $image ) {
$image = 'https://www.examle.com'; //use full path to your default image
if ( has_post_thumbnail() ) {
$image = get_post_thumbnail_id();
}
return $image;
}
add_filter( 'wpex_page_header_background_image', 'my_page_header_background_image' ); //site-header
Makle sure to adapt the path to your fdefault image. Further you might want to customize the style („dark“ overlay is the preselected display method) with CSS.